レスポンシブ(WEB)デザインとは?
Webデザインの手法の一つで、様々な種類の機器や画面サイズに合わせて自動的にページのデザインを最適化する技術です。 レスポンシブ(WEB)デザインに対応していないホームページをスマホ等の携帯端末で閲覧した場合、文字や写真が表示画面に合わせて縮小表示されます。 このようなホームページの内容を把握するためには、ピンチアウト(二本の指の間を広げるように動かす)によって画面表示を拡大させなければなりません。 ユーザーに操作を強いる事になり、操作性・表示面の両方でデメリットのあるホームページとなります。

検索エンジン最適化(SEO対策)にはレスポンシブデザインが必須
2014年にスマホ+タブレットのインターネット利用率がPCを抜き55.3%となりました。
これは、企業のホームページにおいても、かなりの割合で携帯端末から閲覧されている事を示しています。そして、今後はその割合が急速に増加する事が見込まれます。
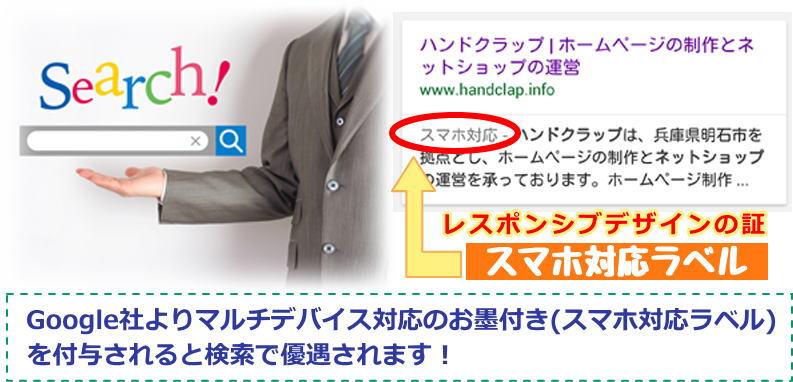
さらに、レスポンシブデザインは検索においても有利です。
2015年4月21日から、「ホームページがスマートフォン対応をしているかどうかでモバイル検索順位に影響がある」というGoogle社からのアナウンスがありました。
現在では、ホームページがスマートフォン対応している事でモバイル検索順位が優遇されるようになりました。
Google社では今後もさらに強化すると予告しています。
これからのサイト運営にスマートフォン対応は必須となりました。

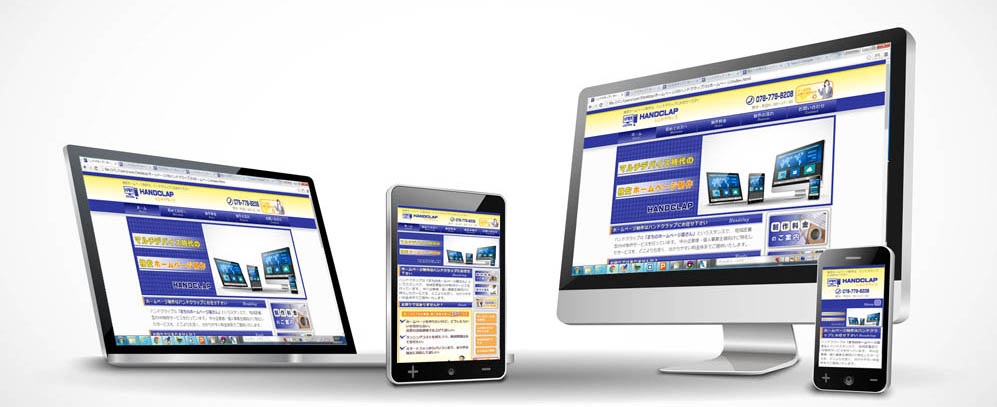
現在は、既にマルチスクリーン時代に突入しています。
無数のホームページの中から選ばれるためにも、スマートフォンやタブレットなど様々なデバイスに対応する必要があります。
ハンドクラップでは、このような現状に対応し、設計から仕上げまでレンスポンシブデザインによるコーディングを行っています。
この機会に、マルチスクリーン時代に対応したホームページ制作を、是非ご検討ください。