「ホームページの必要性は理解している…しかし、ホームページ制作には時間と費用がかかる…」このようなお悩みを抱えている小規模ビジネスの経営者は多いのではないでしょうか。そんな時に役立つのが「ノーコード」ツールです。ノーコードツールを使えば、プログラミングの知識がなくても、誰でも簡単にホームページを制作することができます。
ノーコードツールを使ったホームページ制作は、小規模ビジネスオーナーにとって有力な選択肢の一つです。この記事では、ノーコードツールを使ってホームページを制作するための基本について詳しく解説していきます。
ノーコードでホームページ制作を始めるための基本

そもそもノーコードツールとは何なのか、そしてどのような機能があるのかを解説します。
ノーコードツールとは?
ノーコードツールとは、プログラミングの知識がなくても、ドラッグ&ドロップなどの視覚的なインターフェースを使ってウェブサイトやアプリケーションを構築できるツールのことです。
裏側で動かせるためのプログラムを書いたり、見て確認する必要がなく、操作しやすい画面で設計や設定を行えるようになっています。
ノーコードツールの機能
ノーコードツールには、主に以下のような機能があります。
- 【ビジュアルエディター】
デザイン要素をドラッグ&ドロップで配置できるため、直感的に操作できます。テキストや画像、動画、ボタンなどの要素を自由に配置し、リアルタイムで変更をプレビューできます。 - 【テンプレートギャラリー】
多くのノーコードツールには、プロフェッショナルなデザインのテンプレートが豊富に用意されています。気に入ったデザインがあれば、必要に応じてカスタマイズするだけで、すぐに使えるサイトを作成できます。 - 【レスポンシブデザイン対応】
ほとんどのノーコードツールは、スマートフォンやタブレットなどの異なるデバイスに対応したレスポンシブデザインをサポートしています。特別なコードを書かなくても、複数のデバイスで美しく表示されるサイトが完成します。 - 【SEO機能】
基本的なSEO(検索エンジン最適化)機能が組み込まれているため、検索エンジンでの表示順位を向上させるための設定を簡単に行うことができます。タイトルタグやメタディスクリプションの編集、URLのカスタマイズなどが可能です。 - 【統合と拡張性】
ノーコードツールは、様々な外部サービスやプラグインとの統合が可能で、拡張性があります。例えば、Google Analyticsによる訪問者のトラッキングや、Mailchimpを使ったメールマーケティングの連携などが簡単に行えます。
ノーコードツールは誰でも簡単に、そして迅速にウェブサイトを作成できる強力なプラットフォームとなっています。
ノーコードツールを使うメリット

ノーコードツールを使用することで、ホームページ制作に関する多くのハードルを乗り越えることができます。
以下は、ノーコードツールを使う主なメリットです。
- 【コスト削減】
プロのウェブデザイナーや開発者に依頼する代わりに、ノーコードツールを使って自分でホームページを作成することで、制作費用を大幅に削減できます。特に、予算が限られている小規模ビジネスにとって、コスト削減は大きなメリットです。 - 【簡単で迅速な制作】
直感的なドラッグ&ドロップ操作でウェブサイトを構築できるため、特別な技術知識がなくてもすぐに使いこなせます。また、テンプレートやプリセットのデザインオプションが豊富に揃っているため、デザインの手間を大幅に省くことができます。 - 【完全なコントロール】
ホームページのすべての要素を自分で管理することができます。更新や変更が必要になった際も、自分で迅速に対応できるため、外部に依頼する時間やコストを削減できます。 - 【柔軟なカスタマイズ】
多くのカスタマイズオプションを提供しており、ビジネスのニーズに合わせてホームページのデザインや機能を自由に調整できます。例えば、SEO設定やモバイル対応、さらにはEコマース機能の追加など、さまざまな要望に応えることができます。 - 【スケーラビリティ】
ビジネスが成長するにつれて、ホームページも必要に応じて簡単に拡張できます。ノーコードツールは、追加ページや機能を迅速に導入できるため、ビジネスの成長に柔軟に対応できます。
ノーコードで使えるおすすめツールの紹介

ノーコードでホームページを制作する際、どのツールを選ぶかは非常に重要です。ツールの選択によって、使いやすさやデザインの自由度、機能の拡張性が大きく変わります。ここでは、特に小規模ビジネスオーナーにおすすめのノーコードツールを紹介します。
Wix – 初心者に最適なドラッグ&ドロップ型ツール
出典:Wix公式サイト
Wixは、ドラッグ&ドロップの簡単な操作でプロフェッショナルなウェブサイトを作成できるノーコードツールとして、初心者に非常に人気があります。ノーコードツールの中では抜群の知名度を誇ります。以下は、Wixの主な特徴と利点です。
- 【使いやすいインターフェース】
Wixのインターフェースは直感的で、初心者でもすぐに使いこなせるように設計されています。ドラッグ&ドロップ操作で簡単に要素を追加・編集できるため、コーディングの知識がなくても、プロフェッショナルなサイトを作成することが可能です。 - 【豊富なテンプレート】
Wixには、900以上のデザインテンプレートが用意されており、ビジネス、ブログ、ポートフォリオ、オンラインストアなど、さまざまな用途に応じたデザインが揃っています。テンプレートを選んでカスタマイズするだけで、すぐに魅力的なサイトを立ち上げることができます。
Wixは、その簡単な操作性と豊富なデザインオプションから、飲食業、個人事業主やフリーランス、小規模オンラインストアなどに向いています。
Jimdo – 簡単操作でサイトが作れる
出典:Jimdo公式サイト
Jimdoは、シンプルな操作で魅力的なウェブサイトを作成できるノーコードツールです。特に中小企業や個人事業主向けに設計されており、次のような特徴があります。
- 【ジンドゥーAIビルダー】
ユーザーがいくつかの質問に答えるだけで、AIが自動的にデザインを提案してくれるので、デザインの知識がなくても、迅速にサイトを立ち上げることができます。 - 【ビジネス向けテンプレート】
クリニック、コンサルティング、オンラインショップなど、多様な業種に対応するビジネステンプレートを提供しています。専門的なデザインで構築されており、ビジネスの信用度を高めます。 - 【簡単なカスタマイズ】
各テンプレートは、色、フォント、レイアウトを自由に変更できるため、ブランドに合わせたデザインを簡単に実現できます。また、Jimdoのビジュアルエディターを使えば、画像やテキストの追加・編集も簡単に行えます。
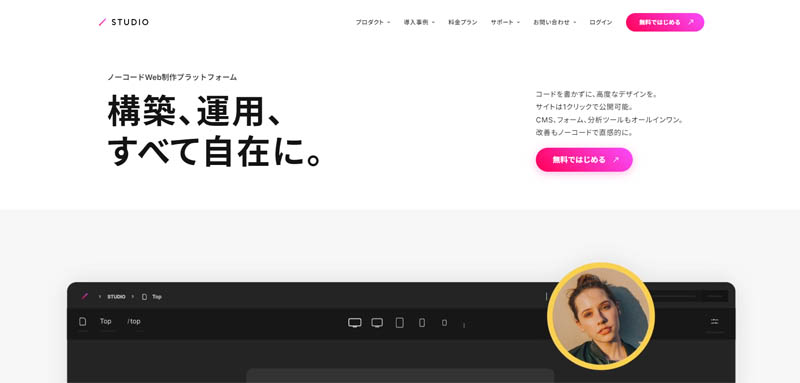
STUDIO – デザイン重視のノーコードツール
出典:STUDIO公式サイト
STUDIOは、日本発のノーコードツールで、美しいデザインを直感的に作成できることが特徴です。以下は、STUDIOのデザイン機能と操作性の特徴です。
- 【ビジュアルデザインツール】
デザインツールに特化しており、まるでグラフィックデザインソフトを使っているかのように、細かいデザインの調整が可能です。グリッドシステムやカラーパレットを活用して、オリジナリティあふれるサイトを簡単に作成できます。 - 【レスポンシブデザイン】
作成したデザインが自動的にレスポンシブ対応になるため、デバイスごとに異なる表示を考慮する必要がありません。PC、タブレット、スマートフォンで美しく表示されるデザインを簡単に実現できます。
STUDIOは、特にデザインにこだわりたいビジネスに最適です。例えば、ポートフォリオサイトやブランドサイトなどに活用できるでしょう。
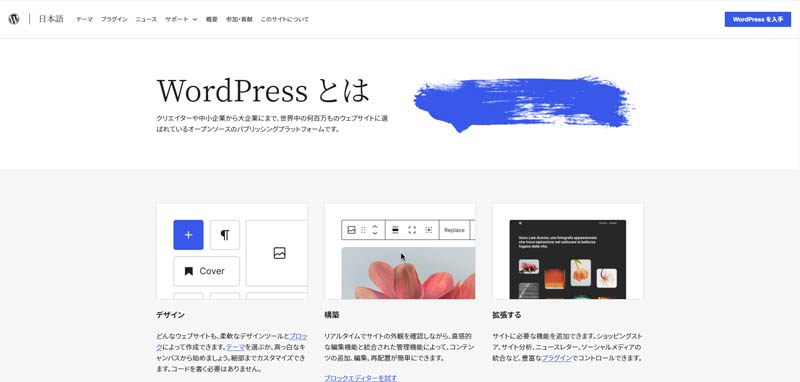
WordPress.org – 豊富なテーマと拡張性が魅力
出典:WordPress.org公式サイト
WordPress(ワードプレス)は、全世界で40%以上のホームぺージで使用されているホームページ作成ツール(CMS)です。ホームぺージ制作の知識がある人にはカスタマイズ性・拡張性に優れているのでおすすめです。ブロックエディターによる直感的な編集にも対応しており、有料のテンプレートやプリセットのテンプレートを使用することで、比較的簡単にホームページを制作することが可能です。
しかし、サイトをよりオリジナルなデザインにしたい場合や、複雑なカスタマイズを行いたい場合には、PHPやJavaScript、HTML、CSSといったプログラミングの知識が必要となります。これらの言語を使って、テーマのファイルやプラグインを直接編集することで、細かなデザイン変更や機能追加を行えますが、その分手間と技術的なスキルが求められます。
さらに、WordPressを利用する場合は、自分でサイトのメンテナンスを行う必要があります。例えば、WordPressの本体やプラグイン、テーマのバージョンアップは定期的に行う必要があります。これを怠ると、サイトのセキュリティが脆弱になり、ハッキングのリスクが高まります。
そのため、WordPressでのホームページ制作は、自分で細部にわたるカスタマイズをしたい方に向いていますが、初心者や技術に自信のない方にはハードルが高いかもしれません。
ノーコードでホームページを作成するステップバイステップガイド

ノーコードツールを使ってホームページを作成するには、いくつかの重要なステップがあります。それぞれのステップをしっかりと理解し、計画を立てることで、スムーズに制作を進めることができます
事前準備 – サイトの目的とターゲットを明確にする
まず最初に、ホームページの目的を明確にしましょう。サイトを作る目的がはっきりしていないと、方向性がぶれてしまい、結果的に訪問者に伝えたいメッセージがぼやけてしまいます。
- 【ビジネスゴールは何か?】
ホームページを通じて達成したい具体的な目標を設定します。例えば、製品の販売促進、新規顧客の獲得、既存顧客との関係強化などが考えられます。 - 【ターゲットオーディエンスは誰か?】
ホームページを訪れる可能性が高いユーザーの属性(年齢、性別、職業、興味など)を考え、それに基づいてコンテンツやデザインを最適化します。ターゲットオーディエンスを明確にすることで、ユーザーのニーズに合わせたサイトを作成することができます。
ツールの選定と登録
ホームページを作成するためのノーコードツールには、さまざまな種類がありますが、まずは、いくつかのツールを比較して、自分のビジネスニーズに最も適したものを選びましょう。多くのノーコードツールは無料試用版を提供しているので、実際に使ってみて操作感や機能を確認することができます。
デザインの選択とカスタマイズ
ノーコードツールには、あらかじめデザインされたテンプレートが豊富に用意されています。ご自身のビジネスに最も適したテンプレートを選びます。
次に、ビジネスのブランドに合わせて色やフォント、レイアウトを調整します。また、ロゴやカラースキームを設定して、ブランドの一貫性を保つようにしましょう。カスタマイズの際には、使いやすさと見やすさを重視し、訪問者が情報を簡単に見つけられるようにすることが大切です。
コンテンツの作成と配置
コンテンツは、訪問者に情報を伝えるための最も重要な要素です。以下のガイドラインに従って、魅力的で効果的なコンテンツを作成しましょう。
- 【テキストの作成】
明確で簡潔な文章を書くことを心がけます。キーワードを適切に配置し、SEOにも配慮しましょう。また、見出しや箇条書きを使って、読みやすさを向上させます。 - 【画像の選択と最適化】
高品質な画像を使用し、ビジネスの魅力を伝えます。画像のサイズを最適化し、ページの読み込み速度を改善します。また、Altタグを適切に設定し、画像の内容を検索エンジンに伝えます。 - 【動画の使用】
動画は、訪問者の関心を引き、ビジネスのストーリーを伝えるのに効果的です。適切な動画を選び、ページの重要な部分に配置します。 - 【ページ構成】
各ページの目的を明確にし、訪問者が簡単に必要な情報にアクセスできるようにナビゲーションを整理します。主要なページ(ホーム、サービス、料金、連絡先など)をメニューに配置し、訪問者が迷わないようにします。 - 【ユーザビリティの向上】
サイトの使いやすさは訪問者の満足度に大きく影響します。リンクのテキストが分かりやすいか、ボタンがクリックしやすいかなど、ユーザビリティを考慮してサイトを設計します。また、ページの読み込み速度も重要な要素ですので、コンテンツを最適化してパフォーマンスを向上させましょう。
公開前のチェックリスト
ホームページの制作が完了したら、公開前にいくつかの重要なチェックを行いましょう。
- 【モバイル対応の確認】
モバイルデバイスでの表示を確認し、レスポンシブデザインが正しく機能しているかをチェックします。スマートフォンやタブレットでの操作性や見やすさを確認し、必要に応じて修正します。 - 【SEO内部対策】
各ページのメタタグ(タイトルタグ、メタディスクリプションなど)を設定し、SEO対策を行います。ページごとに適切なキーワードを配置し、検索エンジンでの表示順位を向上させるようにします。また、Google Search ConsoleやGoogle Analyticsなどのツールを使って、サイトのパフォーマンスを監視します。 - 【プレビューの実施】
サイト全体をプレビューして、リンクが正しく機能しているか、全てのページが正常に表示されるかを確認します。
これらのステップをしっかりと実施することで、ノーコードツールを使ったホームページ制作が成功し、ビジネスの目標を達成するための効果的なサイトを作成することができます。

本当に高品質なサイトを求めるならプロに頼みましょう!

ノーコードツールを使えば、初心者でも簡単にホームページを制作できます。しかし、独自性のあるデザインや、特定の機能を備えた高品質なホームページを求める場合は、プロに依頼する方が賢明です。
プロのデザイナーや開発者は、客観的な視点と豊富なマーケティング知識を持っており、ビジネスに最適なデザインやWebライティング、そして必要な機能を提案することができます。また、SEO(検索エンジン最適化)やMEO(マップエンジン最適化)といった専門的な対策も、プロに任せた方がより効果的です。
さらに、見落とされがちな点として、ノーコードツールで作成したホームページは、そのサービスを提供している会社のサーバーに保存されています。そのため、もし運営会社がサービスを終了した場合、ホームページが突然消失してしまうリスクもあります。
また、経験として、これまでノーコードツールで自作したホームページが期待通りに機能しなかったため、作り直しの依頼を受けるケースも少なくありません。最初からプロに依頼していれば、時間も労力も無駄にせず、より効果的なホームページを手に入れることができたでしょう。
プロに依頼することで得られるメリット
- 【最新のデザイントレンドと技術の活用】
プロのウェブデザイナーや開発者は、最新のデザイントレンドやウェブ技術を熟知しており、競争力のある高品質なサイトを作成することができます。ユーザーエクスペリエンス(UX)を向上させるための最適なレイアウトやインタラクションを提供します。 - 【高度なカスタマイズと専門的な機能】
専門的なニーズに応じて、複雑なカスタマイズや高度な機能(例えば、特別なデータベース統合やカスタムAPI開発など)を実装できます。これにより、ビジネスの特定の要件に完全に対応したウェブサイトを構築できます。 - 【専門的なサポートとメンテナンス】
プロに依頼することで、サイトの立ち上げ後も継続的なサポートとメンテナンスを受けることができます。技術的なトラブルやセキュリティの問題が発生した場合も、迅速に対応してもらえるため安心です。 - 【SEO最適化とマーケティング戦略の支援】
プロの業者は、SEO(検索エンジン最適化)やデジタルマーケティングの専門知識も持っています。これにより、サイトの検索エンジンでの露出を高め、集客力を向上させるための戦略を提供できます。

まとめ
ノーコードツールを活用すれば、プログラミングの知識がなくても、自分で簡単にプロフェッショナルなホームページを作成することができます。特に、小規模ビジネスにとっては、コストを抑えながら自社のオンラインプレゼンスを強化できる絶好の方法です。ただし、高度なカスタマイズや独自性を求める場合は、プロの力を借りることも検討しましょう。自分のビジネスに最適なアプローチを選び、成功するホームページを構築して、ビジネスの成長を後押ししてください。
もし、ノーコードツールでのホームぺージ制作に興味がございましたら、ハンドクラップもご検討ください。ノーコードによる格安プランもございますので、お気軽にご相談ください。