自社のコーポレートサイトや店舗サイトを制作する際、Webデザインの参考としてギャラリーサイトを活用することを強くおすすめします。ギャラリーサイトには、デザイン性に優れたホームページが多数掲載されており、最新のトレンドや斬新なアイデアに触れることができます。これにより、独自のインスピレーションを得て、魅力的なサイト作りのヒントをつかむことができるでしょう。
さらに、ギャラリーサイトではデザインだけでなく、ユーザーが快適にサイトを閲覧できるよう工夫された操作性の高いサイトも多く紹介されています。ホームページ制作では、ビジュアルの美しさと同様に、ユーザビリティ(操作性)が非常に重要です。使いやすさとデザイン性が両立したサイトは、ユーザーエクスペリエンスを向上させ、顧客の満足度やリピート率の向上に大きく寄与します。ギャラリーサイトを参考にすることで、視覚的な魅力と機能性をバランス良く取り入れたサイトを構築することが可能です。
ギャラリーサイトをうまく活用することで、競合他社との差別化を図った、独自性のあるホームページを制作することができ、競争力を大幅に強化することができます。デザインの質が高く、ユーザーに好印象を与えるサイトは、ビジネスの成功を引き寄せ、成長の大きなチャンスをもたらすでしょう。
なぜギャラリーサイトを参考にするべきか?

ビジュアルデザインは単なる見た目の問題ではなく、ブランドのアイデンティティを伝え、訪問者の興味を引きつけるための重要な要素です。特に競争が激しい業界では、第一印象がユーザーの信頼を得るかどうかを左右します。ギャラリーサイトで紹介されているホームぺージにはブランドや商品を魅力的に見せるためのノウハウが詰まっているため、それを参考にすることで、視覚的に優れたサイトを構築できます。
例えば、色彩の使い方、余白の効果的な配置、フォント選びなど、細部にわたるデザインのクオリティは、ユーザーがサイトに対して抱く印象に直結します。美しく整理されたレイアウトや魅力的なビジュアルは、ブランドの信頼性を高め、ユーザーがより長くサイトに滞在する要因となります。
デザイン提案に役立つおすすめのギャラリーサイト10選
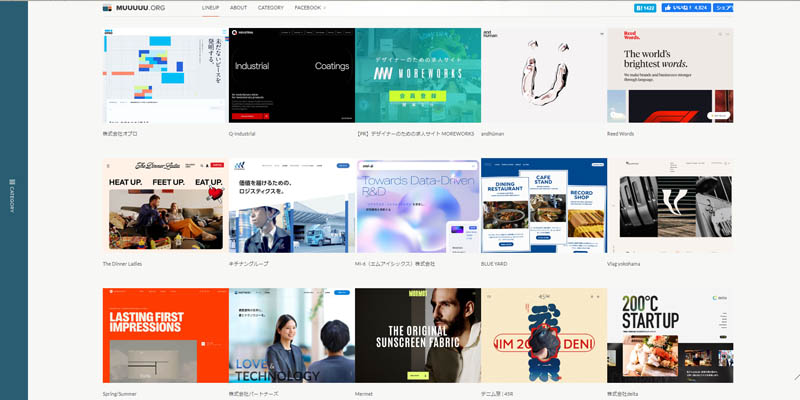
MUUUUU.ORG
出典:MUUUUU.ORG
MUUUUU.ORGは、縦に長いレイアウトでクオリティの高いWebデザインを集めたギャラリーサイトです。特に、シングルページデザインや視差効果(パララックス)を多用したサイトが多く、情報量が多いサイトのデザイン参考に最適です。シンプルで見やすいUIも魅力で、豊富なカテゴリーが特長です。
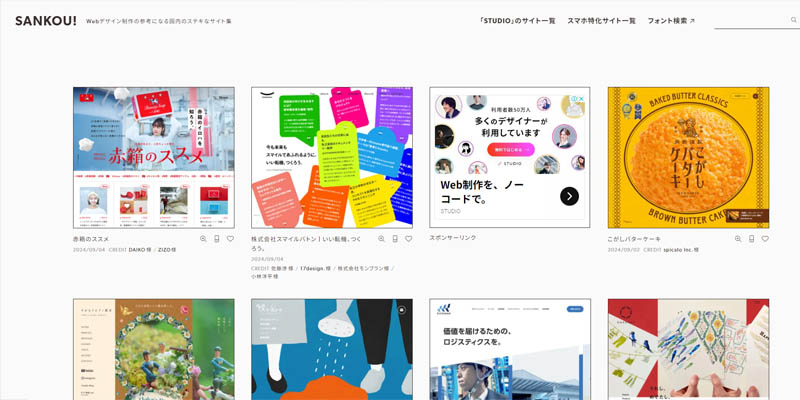
SANKOU!
出典:SANKOU!
SANKOU!は、ギャラリーサイトとして非常に高い知名度を誇るサイトです。日本国内の優れたWebデザインを幅広く集めており、さまざまな業種に対応した豊富なデザインが揃っています。細かく分けられたカテゴリにより、目的に合ったサイトを効率的に見つけやすい点が大きな特長です。
I/O3000
出典:I/O3000
I/O3000は、国内外のWebデザインを集めたギャラリーサイトで、かなりの老舗サイトです。検索機能が豊富かつシンプルで直感的なUIが特徴で、デザインのインスピレーションを得るのに最適です。最新のデザイントレンドを反映したサイトが多く、デザインの参考になります。
WebDesignClip
出典:WebDesignClip
WebDesignClipは、日本のWebデザインを中心に紹介しており、メインカラーやサブカラーでソートできる機能があります。さらに国内、海外、ランディングページ、スマートフォンの4つカゴテリーから目的に合ったデザインを効率的に探せます。
URAGAWA
出典:URAGAWA
URAGAWAは、制作会社がわかるWebデザインギャラリーで、どの企業が制作したかも含めて紹介されています。制作の裏側が読める特集もあり、デザインの背景や意図を理解するのに役立ちます。とても見やすいギャラリーサイトです。
Awwwards
出典:Awwwards
Awwwardsは、世界中の優れたWebデザインを表彰するサイトで、最新のデザイントレンドを把握するのに最適です。受賞作品はどれも高品質で、デザインのインスピレーションを得るのに役立ちます。特にビジュアルデザインの大胆な使い方や、細部にこだわったアニメーションが参考になります。
81-web.com
出典:81-web.com
81-web.comは、日本国内の優れたWebデザインを集めたギャラリーサイトで、デザインアイデアやリファレンスを素早く見つけることができます。モバイルデザインも紹介しており、レスポンシブデザインの参考に最適です。フォントでも検索が可能で、フォントによるデザインの違いも参考になるでしょう。
S5Style
出典:S5Style
S5Styleは、更新頻度が高く、高機能な検索フィルターが特長です。例えば、「サービス」「クリエイティブ」「カラー」「テクニック」「タイプ」の5つのカテゴリーに分かれたフィルターを使用して、複数の条件を組み合わせたり、個別に検索することが可能です。
ResponsiveWebDesignJP
出典:ResponsiveWebDesignJP
ResponsiveWebDesignJPは、日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。『パソコン』『タブレット』『スマホ』といったデバイスごとの最適なレイアウトや、ユーザーの操作性を高める設計が豊富に掲載されています。PCとスマホのデザインを同時に確認できるのが特徴で、レスポンシブデザインの参考に最適です。
bookma!
出典:bookma!
bookma!は、PCとスマホのデザインを同時に確認できるギャラリーサイトで、レスポンシブデザインの参考に最適です。各サイトの表示サイズが大きく、視認性が高いため、細部までデザインをしっかりと確認できるのが便利です。
参考サイトから自社の強みを引き出す方法

ギャラリーサイトを参考にすることで、自社の強みを最大限に引き出し、独自の魅力を発信するためのデザインに活かすことができます。ここでは、コーポレートサイトや店舗サイトにどのように参考サイトの要素を取り入れるか、その具体的なアイデアを紹介します。
コーポレートサイトに活かしたいデザインのヒント
コーポレートサイトは、企業の信頼性やブランド価値を効果的に伝えるための重要なツールです。ギャラリーサイトを参考にすることで、ビジュアル重視のデザインを活用しつつ、ビジネスの専門性や信頼性を強調することができます
例えば、トップページにはインパクトのあるヒーローイメージ(大きな画像や動画)を配置し、会社のミッションやビジョンを視覚的に表現することで、訪問者に強い印象を与えます。さらに、シンプルかつ洗練されたレイアウトを選ぶことで、企業の専門性を引き立て、ユーザーにとって使いやすい構造を提供します。特にギャラリーサイトで紹介されているコーポレートサイトのクリーンで直感的なデザインは、訪問者に信頼感と洗練された印象を与え、企業のブランド力を一層高めるために最適な手法です。
店舗サイトで顧客を引き付けるためのデザインアイデア
店舗サイトでは、顧客が商品やサービスに魅力を感じ、購入や来店を促すことが重要です。ギャラリーサイトを参考にすることで、ビジュアルに力を入れたデザインが店舗の魅力を最大限に引き出す手助けとなります。
たとえば、店舗の特長や商品を大きな画像やスライドショーで紹介することで、視覚的に訴求力を高めます。また、商品の詳細な写真や使用シーンを効果的に組み込むことで、顧客が実際に利用するイメージを膨らませることができます。参考サイトの画像配置やカラーコーディネートを参考に、ユーザーが店舗の雰囲気や商品に対して感情的なつながりを持てるデザインを取り入れると良いでしょう。
参考サイトを元にした効果的なWeb制作会社への提案方法
ギャラリーサイトを参考にし、自社の好みやデザインの方向性を明確にすることで、ホームぺージ制作会社に対するデザイン提案がスムーズになります。具体的な事例やサイトの特徴を示しながら、どの部分を自社サイトに取り入れたいかを伝えることで、制作チームとの意思疎通がはかどり、より完成度の高いサイトを実現できます。
例えば、気に入ったギャラリーサイトのスクリーンショットやリンクを準備し、「このレイアウトのシンプルさを取り入れたい」「この色使いを自社のブランドカラーに反映したい」といった具体的な要望を伝えるとよいでしょう。さらに、サイトの機能やユーザー体験に関する要望も合わせて提案することで、デザインだけでなく、使いやすさや効果的な導線設計も考慮されたサイトが完成します。
デザイン提案がスムーズになることで、制作プロセス全体が効率化され、無駄な時間を省くことができます。これは、制作会社にとってもクライアントにとっても大きなメリットとなります。
デザインを参考にする際に気をつけるべきポイント

ギャラリーサイトを参考にしてデザインを検討する際には、ただ単に美しいデザインを取り入れるだけでなく、自社のブランドやビジネス目標に合った形で活用することが重要です。ここでは、デザインを参考にする際に気をつけるべき3つのポイントを紹介します。
自社ブランドに合ったデザインの選定基準
ホームページのデザインは、自社のブランドイメージを正確に伝えるものでなければなりません。ギャラリーサイトには様々なデザインスタイルがありますが、すべてが自社の目的に合うわけではありません。
まず、デザインを選ぶ際は、自社のビジネスの性質やターゲット顧客にマッチしたものかを考慮しましょう。例えば、クリエイティブな業種であれば、モダンで洗練されたデザインが適している一方、信頼性や専門性が重視される業種では、シンプルで堅実なデザインの方が効果的です。デザインの選定基準としては、色使い、フォント、レイアウトなどが自社のブランドに合っているかを確認し、サイト全体が一貫した印象を与えるかどうかを重視することが大切です。
競合との差別化を図るために避けるべきデザインパターン
競合他社のサイトと似たようなデザインを採用すると、ユーザーにとって印象に残らないサイトになってしまう恐れがあります。競争が激しい業界では、デザイン面での差別化が非常に重要です。
参考にするギャラリーサイトのデザインは、あくまでインスピレーションとして取り入れ、安易にそのまま模倣するのは避けましょう。特に、レイアウトや配色、インターフェースが類似していると、ユーザーは「どこかで見たことがある」と感じ、ブランドの独自性が失われます。自社ならではのデザイン要素や機能を加えることで、競合との差別化を図り、ユーザーに新鮮な印象を与えることができます。
デザインだけでなくSEOやサイト運用も考慮する方法
美しいデザインは重要ですが、SEOやサイト運用を無視しては、ウェブサイトのパフォーマンスが十分に発揮されません。デザインがどれだけ魅力的でも、検索エンジンに評価されなければ、ユーザーがサイトを見つける機会が減少してしまいます。
SEOを意識したデザインでは、ページの読み込み速度やモバイルフレンドリーな設計、コンテンツの見出し構造などが重要です。また、サイト運用の面でも、更新が容易で管理しやすいデザインを選ぶことが必要です。例えば、複雑なアニメーションや動画を多用したデザインは、サイトの管理が難しくなり、読み込み速度にも影響を与えることがあります。SEOや運用面も考慮し、ビジュアルだけでなく機能的にも優れたデザインを選びましょう。
これらのポイントを念頭に置きながら、ギャラリーサイトを参考にしたデザインを効果的に取り入れることで、競争力のある魅力的なウェブサイトを作成することができます。
まとめ

ギャラリーサイトを参考にすることは、デザイン面でのインスピレーションを得るだけでなく、競争力を高めるための重要なステップです。ビジュアルデザインの質は、企業の第一印象やブランドイメージに直結します。優れたギャラリーサイトから得たデザイン要素を取り入れることで、ユーザーに強いインパクトを与え、信頼感や専門性を高めることができます。
また、単に美しいデザインを追求するだけではなく、モバイル対応やナビゲーションの使いやすさ、SEOへの配慮も忘れてはなりません。これらの要素が揃ったウェブサイトは、ユーザーに快適な体験を提供し、ビジネスにおけるコンバージョン率の向上にも寄与します。
さらに、ギャラリーサイトを参考にすることで、デザイン提案をホームぺージ制作会社に対して明確に伝えることができ、制作プロセス全体がスムーズに進行します。具体的なビジョンを共有することで、より完成度の高いホームページを短期間で構築することが可能になります。
これらのポイントを意識して、自社に最適なデザインを見つけ、サイト制作に活かすことで、競争力のある魅力的なホームページを作り上げましょう。